视图模板最终是转换成渲染函数的(生命周期图示),将
js
{
template: `<div>hello</div>`
}转化成
js
{
render() {
h('div', ['hello'])
}
}渲染函数(渲染函数)接受3个参数,返回一个虚拟 Dom 对象。虚拟 DOM,即用 JS 对象重新表示实际的 DOM。
Vue 3 中的渲染函数可以单独使用。
js
const { h } = Vue
const vDom = h('div',
{ class: 'msg', onclick: ($event) => console.log($event.target) },
[h('span', ['hello']), 'world']
)
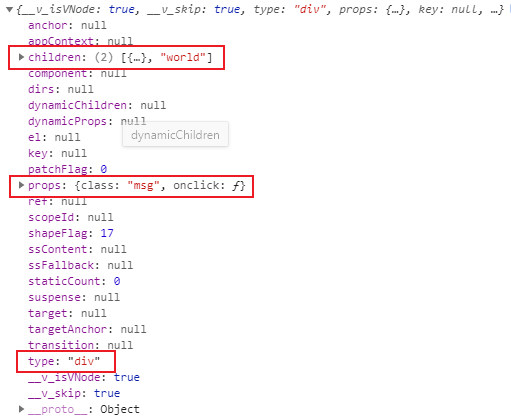
console.log(vDom)
Preview