国际化
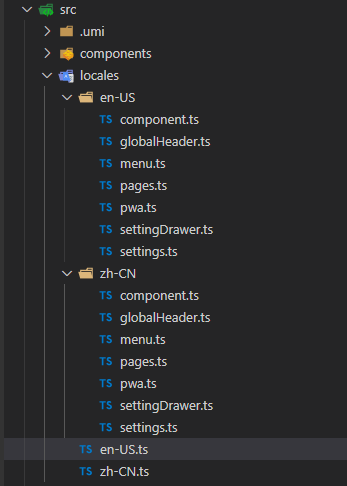
先易后难,删除其他语言,这里只保留中文、英文。

Preview
最终用到的多语言文件是 src/locales/zh-CN.ts、src/locales/zh-CN.ts,拿 zh-CN.ts 分析说明,该文件引用了 src/locales/zh-CN 文件夹下的文件,最终返回一个对象,属性是唯一的标识符,属性值是项目中用到的文本。
ts
// src/locales/zh-CN.ts
import component from './zh-CN/component';
import globalHeader from './zh-CN/globalHeader';
import menu from './zh-CN/menu';
import pages from './zh-CN/pages';
import pwa from './zh-CN/pwa';
import settingDrawer from './zh-CN/settingDrawer';
import settings from './zh-CN/settings';
export default {
'navBar.lang': '语言',
'layout.user.link.help': '帮助',
'layout.user.link.privacy': '隐私',
'layout.user.link.terms': '条款',
'app.preview.down.block': '下载此页面到本地项目',
'app.welcome.link.fetch-blocks': '获取全部区块',
'app.welcome.link.block-list': '基于 block 开发,快速构建标准页面',
...pages,
...globalHeader,
...menu,
...settingDrawer,
...settings,
...pwa,
...component,
};菜单国际化
假设新增了如下菜单
ts
// config/routes.ts
{
// ...
{
name: 'antDesign',
icon: 'antDesign',
path: '/ant-design',
routes: [
{
path: 'form',
name: 'form',
component: './ant-design/form',
},
],
},
// ...
}多语言属性由 menu 和路由中的 name 拼接而成,相应的多语言配置:
ts
// src/locales/zh-CN/menu.ts
export default {
// ...
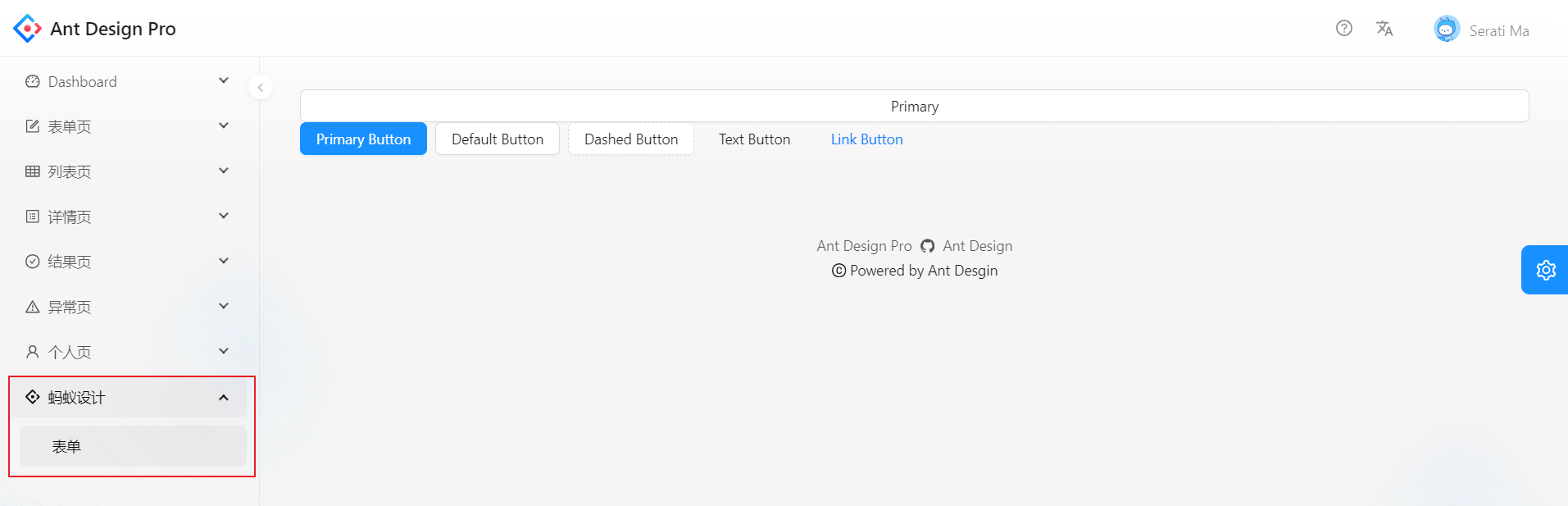
'menu.antDesign': '蚂蚁设计',
'menu.antDesign.form': '表单',
}ts
// src/locales/en-US/menu.ts
export default {
// ...
'menu.antDesign': 'ant design',
'menu.antDesign.form': 'form',
}
Preview